GitHub Pages 教學
前言
鑑於參考一些GitHub Pages的教學文都是比較久的文章,中間也踩過一些不少的坑,因此我也來貢獻一篇較新的架設教學吧!
順便當作Blog記錄自己的足跡,當然免費跟靜態網頁呈現的優點也是我目前的需求。
建立GitHub Pages需要先在GitHub註冊後才能使用,這邊教學前提就先當作各位已經有個GitHub帳號了
安裝所需工具
- Git
因為在本地端的Blog做更新時需要上傳同步到GitHub Pages所以需要在本地端電腦安裝
安裝步驟
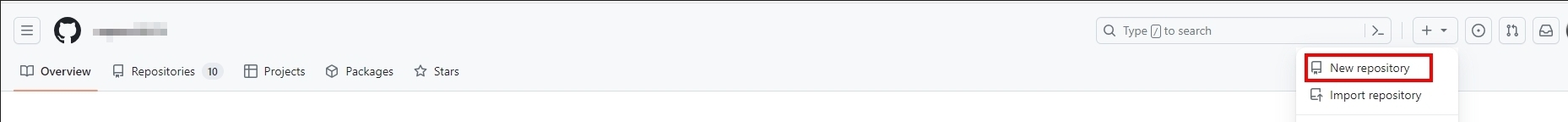
- 在GitHub 首頁點選右邊+號列表的 New Repository新增一個要建立Blog用的儲存庫

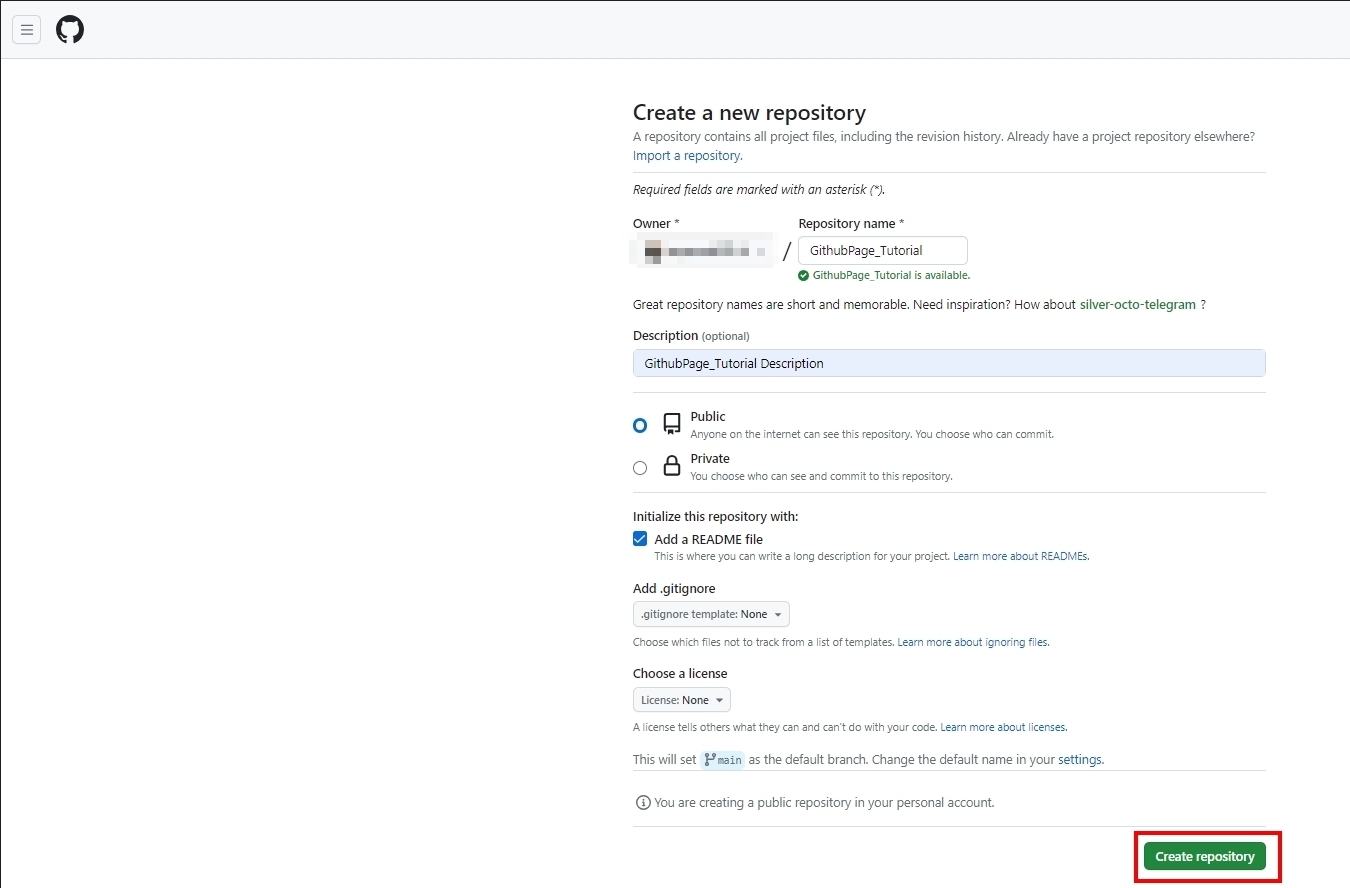
- 進入新增Repository畫面後,基本上都照預設設定就好,主要是為Repository name欄位命名,依建立的Repository name,之後Blog的URL就以這個階層邏輯建立: https://[Owner].github.io/[Repository name]/

Owner: GitHub帳號名稱
Description: 欄位可以為這個Repository的說明目的或相關的內容
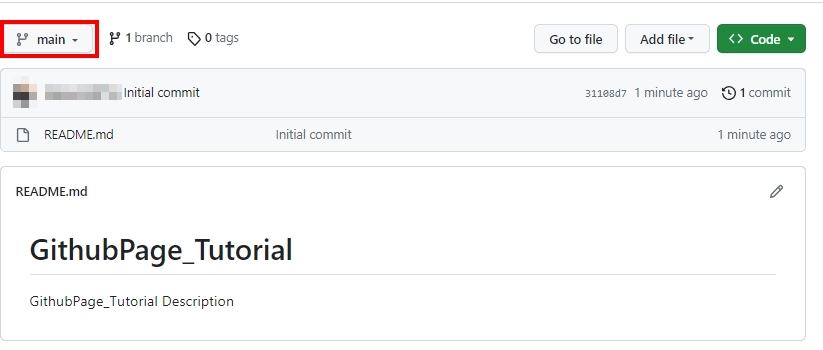
Add a README file 建議勾選 - 建立好Repository後就會出現以下畫面,儲存庫預設的分支現在已經改為main了不是master

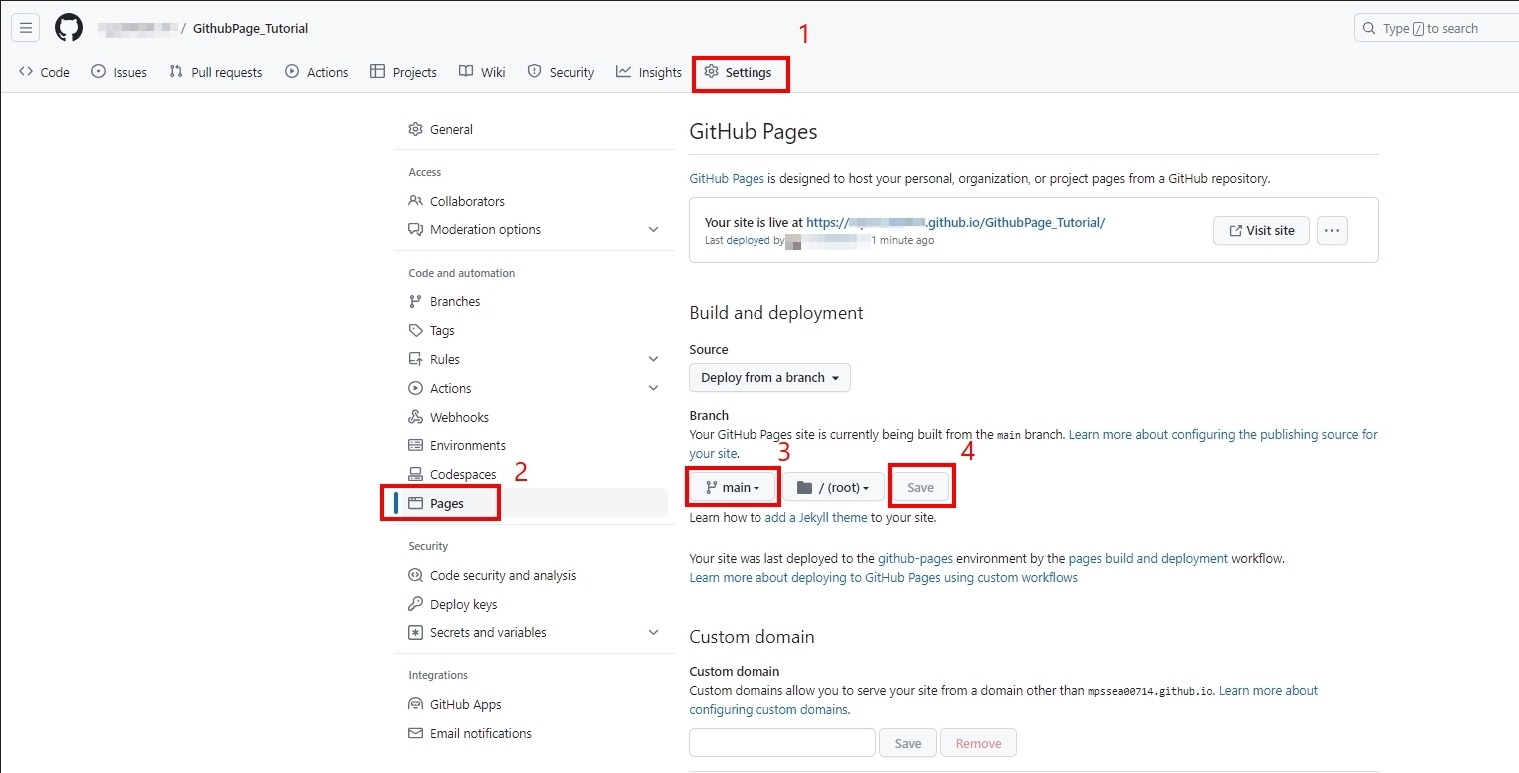
- 接著上方橫向選單看到Settings後再進入左邊列表的Pages,在Pages頁面將Branch設定成main儲存後,會看到上方有Visit site的連結,可以點選進入GitHub Pages的首頁。

如果沒有可能需要等個30秒後重新整理就有看到了,我當初進入Pages時也沒出現Visit site也很緊張,結果等了一陣子才出現
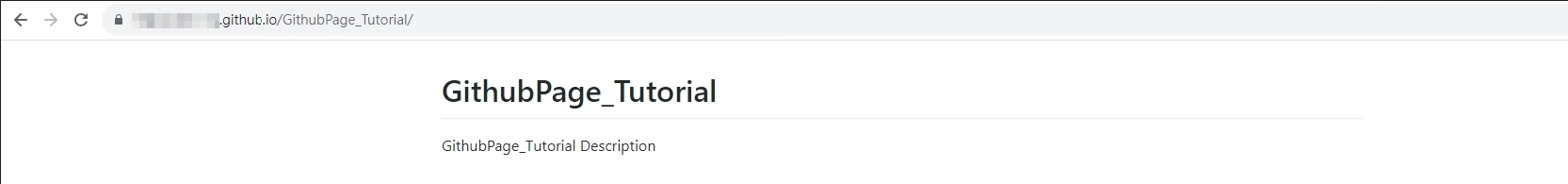
- 從Visit site 進入GitHub Pages首頁

- GitHub Pages首頁的內容是當初建立Repository時README.md的內容,如果要顯示自己想要的首頁畫面,需要新增一個index的html檔,系統預設會去吃檔名index的檔案。
新增index的方式有兩種:
1.直接在網頁上透過Repository上新增index的html檔案
2.是從GitHub上下載到本地端(自己電腦)新增index檔案後再上傳同步到GitHub
以下分別介紹兩種新增index方法- 3.1 線上新增index :
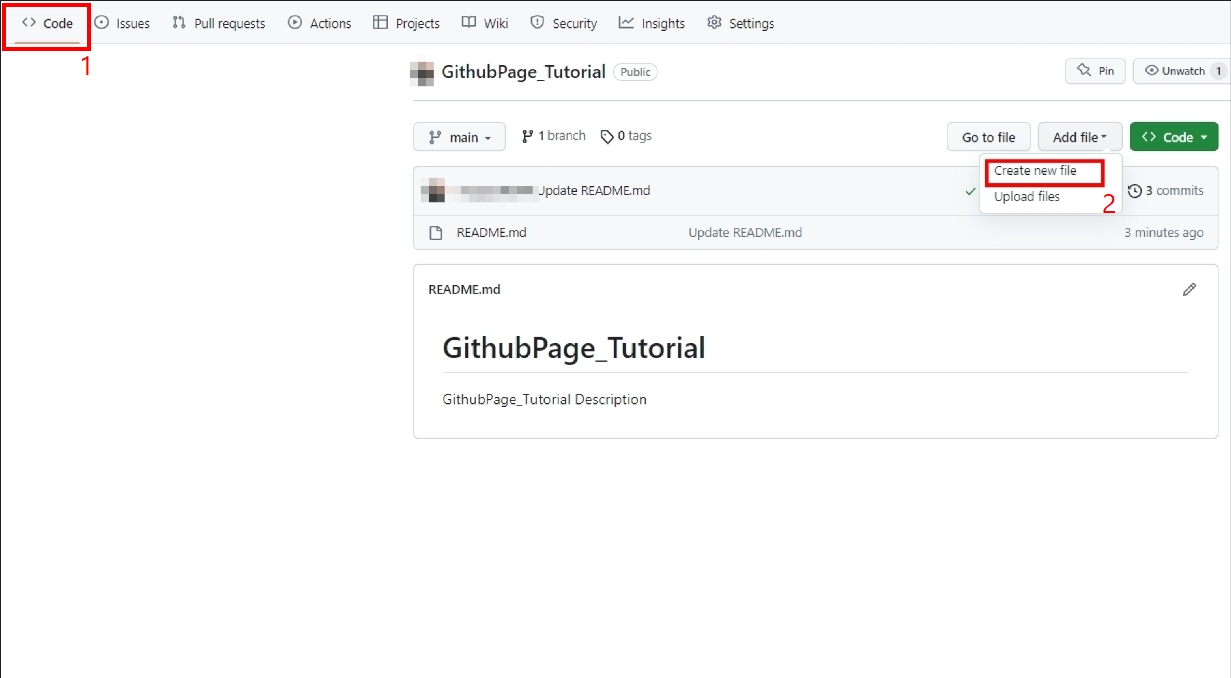
- 上方橫向選單看到Code ⇒ Create New File在新增的檔案內容

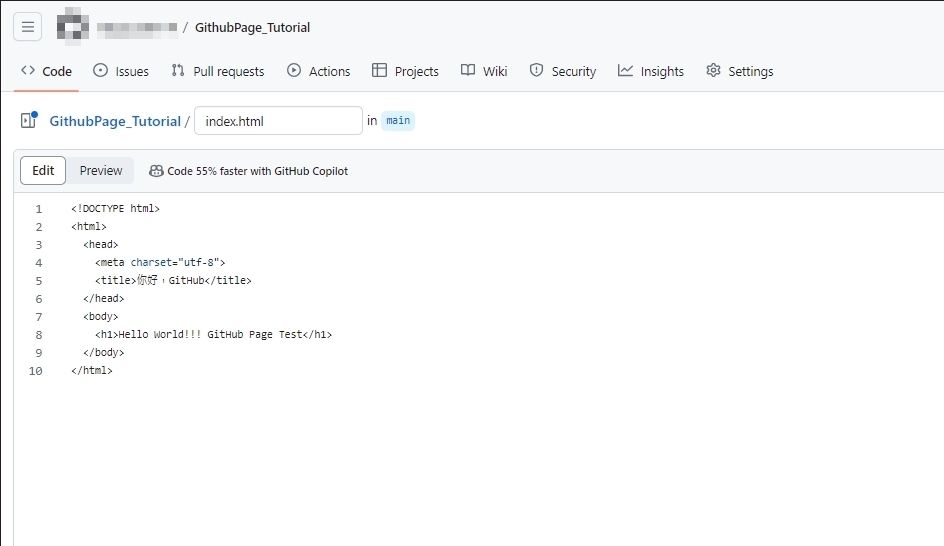
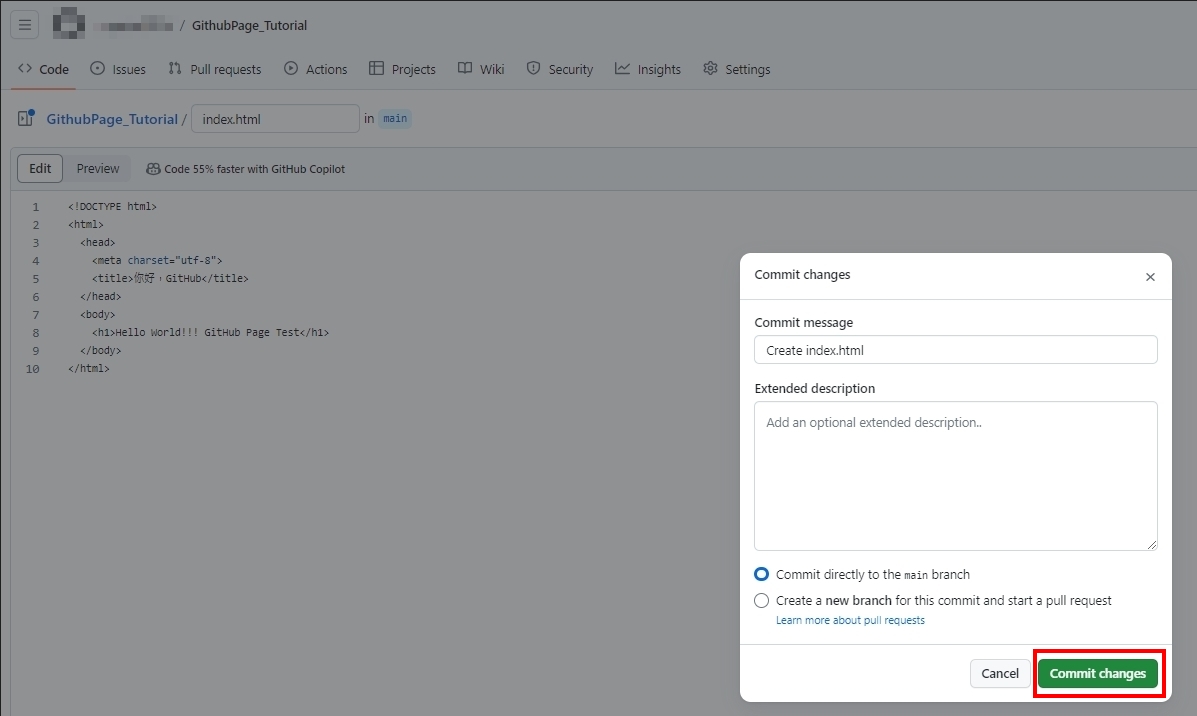
- 將以下的html程式碼貼上並把檔名編輯為index.html
1
2
3
4
5
6
7
8
9
10
<html>
<head>
<meta charset="utf-8">
<title>你好,GitHub</title>
</head>
<body>
<h1>Hello World!!! GitHub Pages Test</h1>
</body>
</html> - 新增內容後點選右邊Commit Changes

- 可在Commit Changes的介面補充這次修改內容或目的

- 上方橫向選單看到Code ⇒ Create New File在新增的檔案內容
- 3.2 從本地端新增 :
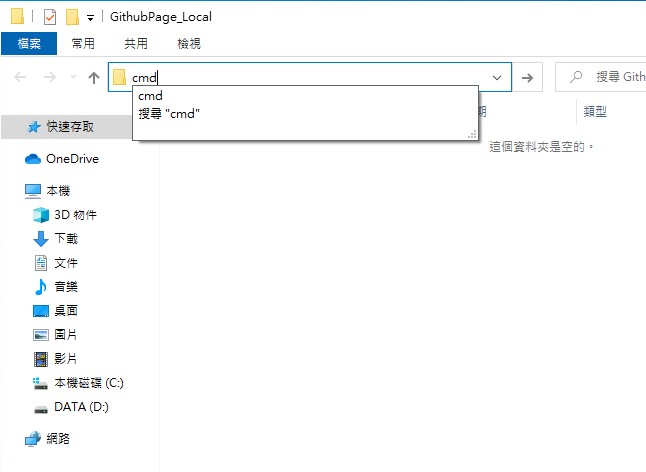
必須先在本機安裝Git,才能執行以下指令- 在本機資料夾中從路徑呼叫CMD(命令提示字元)


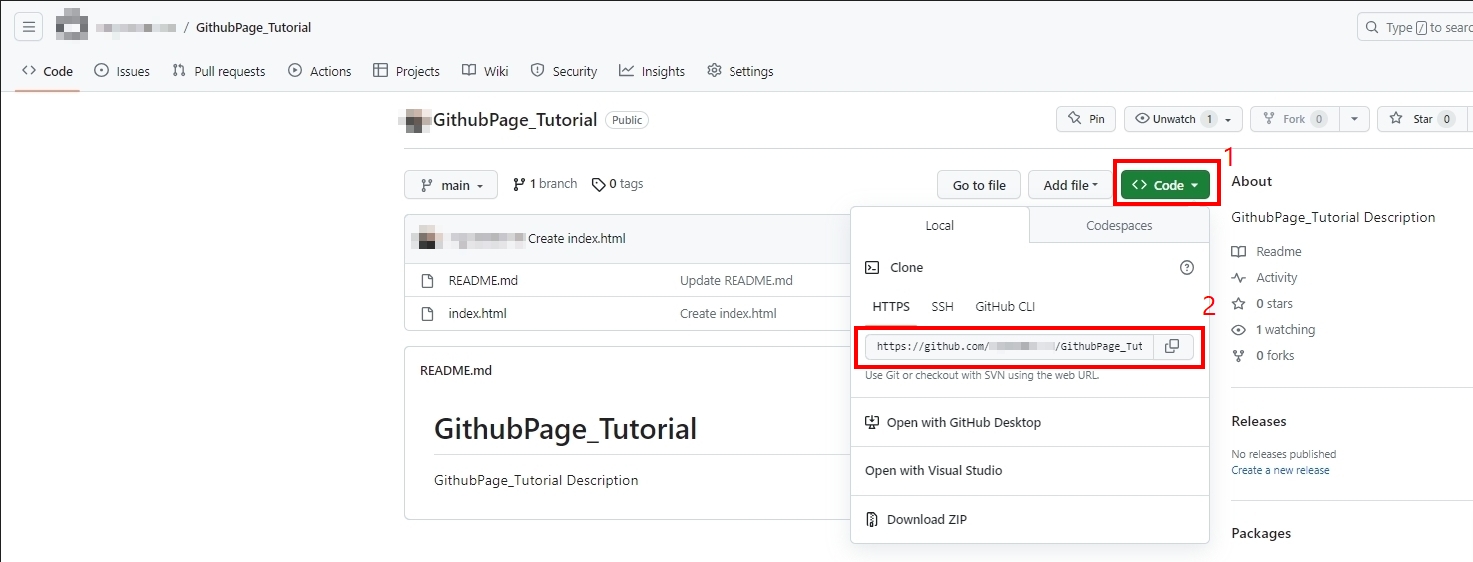
- 複製GitHub上指定repository的Git網址

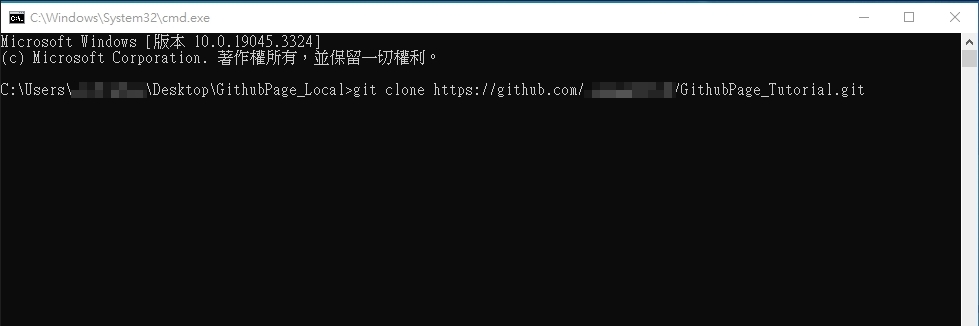
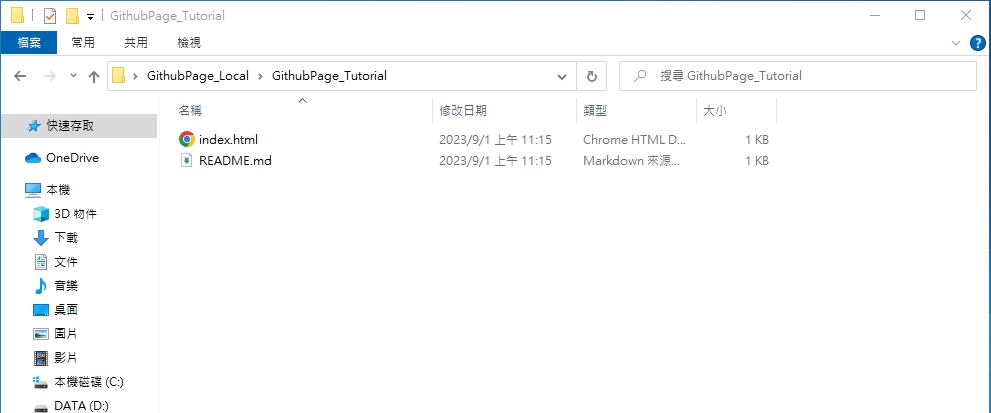
- 回到CMD中輸入git clone [repository的網址],系統就會從GitHub上把指定的repository整份下載到我們指定的資料夾中

- 在資料夾中新增html空白檔案,貼上下個步驟準備好的內容後儲存

- 將以下的html程式碼貼上並把檔名編輯為index.html
1
2
3
4
5
6
7
8
9
10
<html>
<head>
<meta charset="utf-8">
<title>你好,GitHub</title>
</head>
<body>
<h1>Hello World!!! GitHub Pages Test</h1>
</body>
</html> - 在CMD中輸入以下Git相關指令
git add index.htmlgit commit -m "add index"git remote add origin [repository的網址]git push -u origin main
- 在本機資料夾中從路徑呼叫CMD(命令提示字元)
- 3.1 線上新增index :
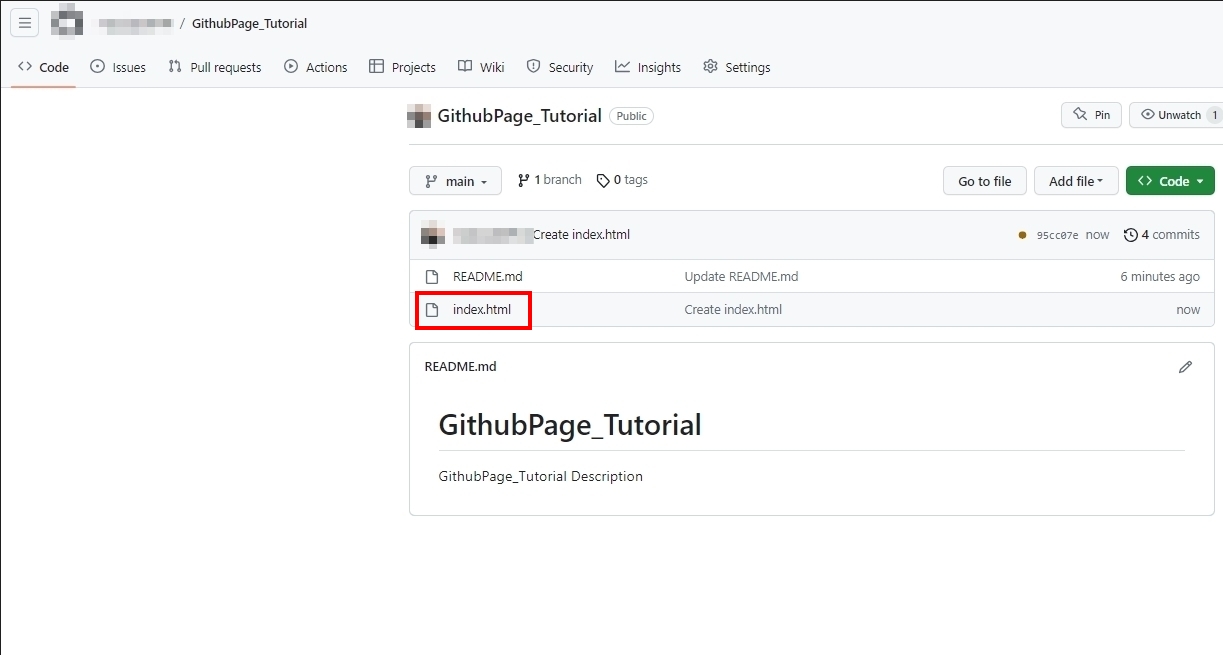
- 從以上兩個建議的方法2擇1執行完成後,回GitHub頁面確認是否已經將剛剛新增的檔案同步到線上的儲存庫中

- 確認完後再重新從Settings裡面的Page連結到首頁,畫面就會變成index檔案中的內容

結語
- 以上是GitHub Pages初步架設,如要變成一般Blog的框架與排版相關內容,需再配合其他套件與模板匯入才會漸漸有Blog的樣子,之後再繼續介紹相關Blog套版的教學