Hexo建立選單頁面
前言
學會如何發布文章並開啟首頁選單後,設定about與categories、tags頁面,讓自己的文章利於整理。
新增about頁面
about頁面的內容通常會對作者做簡單介紹或創建平台的原因等,視每人需求來表現自己的頁面呈現。
categories/tags/about三種頁面與發佈文章的定位不同,需獨立頁面來統整特定屬性的呈現,
例如:
標籤頁面:含各種標籤搜尋
類別頁面:含各種類別搜尋
關於我:關於作者或平台的簡介
如有以上需求我們可以使用以下語法,以about為例
- 在Hexo資料夾中呼叫CMD出來,接著輸入以下語法,系統會引用在資料夾 scaffolds下預設模板
page.md,建立在source 資料夾下名為 about 的資料夾(與_post同階層)與首頁。1
hexo new page about //新增about頁面
- 執行以下語法可以在本地端預覽新建的about頁面
1
2
3$ hexo clean 或 $ hexo cl -- 清除之前建立的靜態檔案
$ hexo generate 或 $ hexo g -- 產生修改後靜態頁面
$ hexo server 或 $ hexo s -- 在本機可預覽網站 - 在瀏覽器開啟 http://localhost:4000/ ,可從首頁的about進入,如要編輯內容在about資料夾中的
index.md編輯即可
分類與標籤的區別
- 層次結構:
- 分類: 通常具有層次結構,允許你創建一個有序的主題層次。例如,你可以擁有「技術」分類下的「前端開發」子分類,這種結構更具組織性。
- 標籤: 不像分類有明確的層次結構,標籤是單獨的關鍵字或短語,用於描述內容的主題或屬性,不具有層次性。
- 數量限制:
- 分類: 通常一篇內容只能歸類到一個分類,分類用於更嚴格和結構化的組織。例如,一篇文章可能只屬於「科技」或「生活」其中一個分類。
- 標籤: 一篇內容可以擁有多個標籤,標籤是用來標記文章的關鍵字或主題,一篇文章可以同時擁有多個標籤,從而更全面地描述內容。
- 用途和應用場景:
- 分類: 主要用於將內容整體組織,提供更清晰的主題結構。通常在網站導覽菜單中以分類為基礎建立不同的頁面。
- 標籤: 主要用於標記和描述內容的細節和特點,提供更靈活的搜索和篩選選項。標籤可以使相似主題的內容在不同的分類中彼此聯繫。
- 可見性和導航:
- 分類: 通常體現在網站的主導航結構中,是用戶瀏覽和尋找特定主題的主要途徑。
- 標籤: 通常以雲標籤或類似的方式呈現,用戶可以點擊標籤查看相關內容,而不必遵循固定的層次結構。
總結來說,分類提供了一個結構化的、有序的方式組織內容,而標籤則提供了更靈活、更細緻的方式來標記和描述內容的特徵。在實際應用中,通常可以同時使用分類和標籤以充分發揮組織和搜尋功能。
設定分類:文章中附上分類屬性與階層
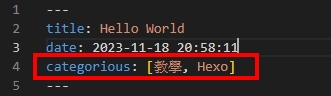
- 在文章檔案中,都有預設的標頭區塊,可新增需要的類別如紅框表示。
分類帶有階層屬性因此如果需要做更細的分類寫法,只需在中括號內將類別名稱以逗號區隔即可
設定分類頁面:
- 在Hexo資料夾中呼叫CMD出來,接著輸入以下語法,系統會引用在資料夾 scaffolds 下預設模板
page.md,建立在source 資料夾下名為 categories 的資料夾(與_post同階層)與首頁。1
hexo new page categories //新增分類頁面
- 在新建的categories 資料夾中打開
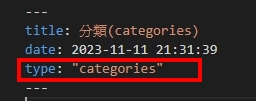
Index.md在預設區塊中加入 屬性type : "categories”(如下圖)
- 執行以下語法可以在本地端預覽新建的分類頁面
1
2
3$ hexo clean 或 $ hexo cl -- 清除之前建立的靜態檔案
$ hexo generate 或 $ hexo g -- 產生修改後靜態頁面
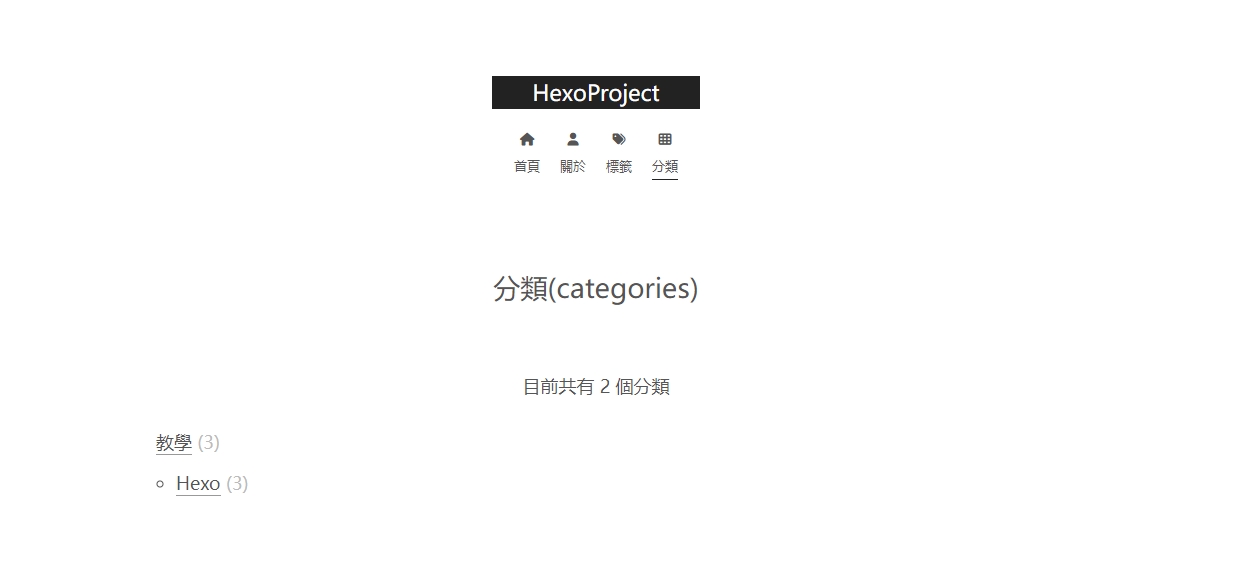
$ hexo server 或 $ hexo s -- 在本機可預覽網站 - 在瀏覽器開啟 http://localhost:4000/ ,可從首頁類別連結進入,裡面記錄每篇文章新增的類別連結與階層性排序

設定標籤:在每頁發文中附上標籤屬性
- 在文章檔案中,都有預設的標頭區塊,可新增需要的標籤如紅框表示。
標籤可在文章中帶有多個標籤的特性,只需在中括號內將標籤名稱以逗號區隔即可
設定標籤頁面:
在Hexo資料夾中呼叫CMD出來,接著輸入以下語法,,系統會引用在資料夾 scaffolds 下預設模板
page.md,建立在source 資料夾下名為 tags 的資料夾(與_post同階層)與首頁。1
hexo new page tags //新增分類頁面
在新建的tags資料夾中打開
Index.md在預設區塊中加入 屬性type : "tags”(如下圖)
執行以下語法可以在本地端預覽新建的標籤頁面
1
2
3$ hexo clean 或 $ hexo cl -- 清除之前建立的靜態檔案
$ hexo generate 或 $ hexo g -- 產生修改後靜態頁面
$ hexo server 或 $ hexo s -- 在本機可預覽網站在瀏覽器開啟 http://localhost:4000/ ,可從首頁標籤連結進入,裡面記錄在文章建立出的每個標籤項目

關閉留言板
建立categories/tags/about頁面時發現這類獨立頁面保有留言版功能,但是否需要留言板看使用者需求。
這邊也提供針對特定頁面關閉留言板的功能。在需要關閉留言版的文件中,在預設版塊中新增 comments: false 就會在需要的頁面中關閉留言板功能。
結語
以上介紹為獨立屬性的頁面新增的語法,為部落格增添統整功能
發布文章語法: hexo new post 標題
發布頁面語法: hexo new page 標題