Hexo發佈文章教學
前言
前面教學已將Hexo的Blog框架做初步設定,是時候該來嘗試發表我們的第一發文章了
發文步驟
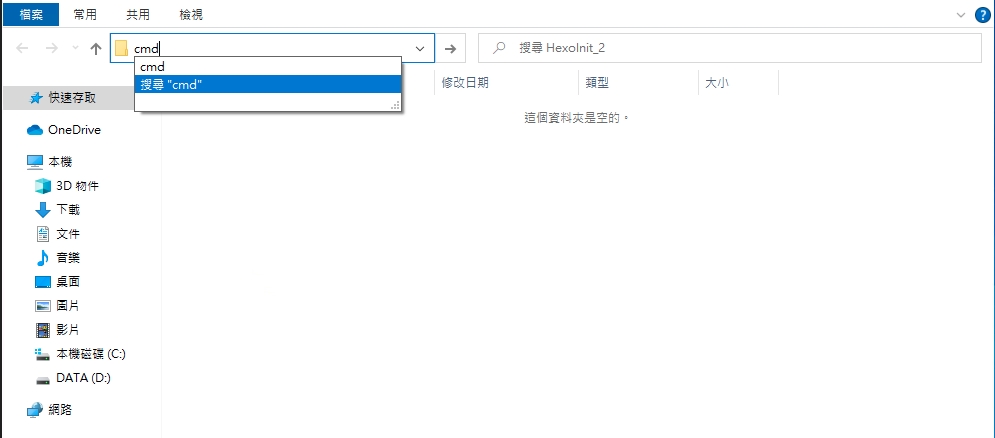
在Hexo資料夾中呼叫CMD出來。

接著輸入以下語法(2擇1輸入都可以),系統會讀取位在資料夾scaffolds中的
post.md當預設模板在路徑source ⇒ _posts 下,建立標題名為my-first-hexo-post的md檔案。
1 | hexo new post "my first hexo post" |

在雙引號中命名的標題,若用空白區隔單字,系統會用-把空白補上
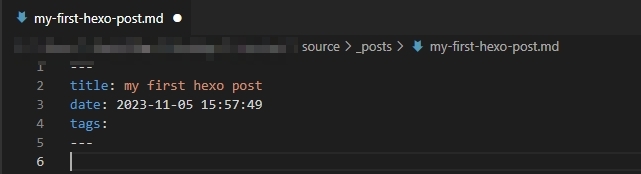
- 在建立的空白檔案中可看到已經建立好的文章屬性包括標題、建立時間、標籤,接下來我們就可以開始撰寫我們想發佈的內容。
特別提醒:撰寫語法如建立的檔案副檔名為md的意思,是用Markdown語法撰寫喔!!!
關於Markdown語法介紹可參考此篇教學(MarkDown語法大全)或可先複製以下範例
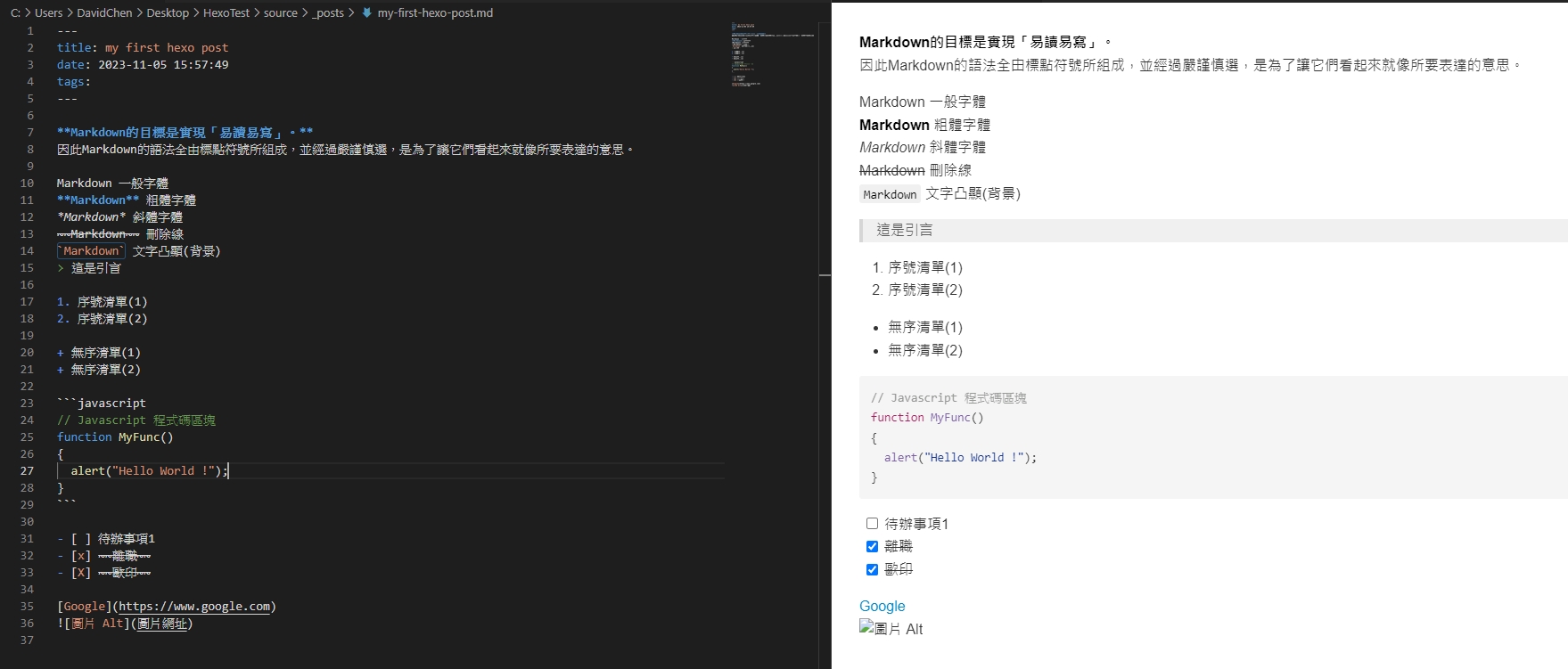
1 | **Markdown的目標是實現「易讀易寫」** |
依自己喜好的編輯器應該都有相關的Markdown預覽套件,撰寫時就可邊撰寫即時確認語法顯示的結果是否如預期

撰寫好第一篇內容後,我們需回到Hexo資料夾呼叫的CMD,告訴系統把撰寫好的檔案紀錄在本地的Git中並且呼叫本地端的網頁,可讓我們先預覽佈署到GitHub上的樣子。執行以下指令
1
2
3$ hexo clean 或 $ hexo cl -- 清除之前建立的靜態檔案
$ hexo generate 或 $ hexo g -- 產生修改後靜態頁面
$ hexo server 或 $ hexo s -- 在本機可預覽網站執行以上3個指令後應該可在瀏覽器開啟 http://localhost:4000/看到剛剛範例撰寫的文章內容。
確認無誤後再執行以下指令將內容發佈到GitHub上就會在blog中看到剛剛發表的文章。1
$ hexo deploy 或 $ hexo d -- 部署到 GitHub
結語
介紹完如何發文步驟後,就可以慢慢開始創作自己的內容了,關於文章的相關標籤、分類等相關功能會在之後做相關的說明