Hexo留言板功能
前言
留言板是部落格功能上的硬需求,可開啟與讀者的互動也是種增進技術的交流,或許就會遇到志同道合的夥伴。
套件選擇與介紹
目前常用的第三方留言板套件有以下三種方案可提供,大約簡述一下三者的優劣與自己的選擇
Disqus
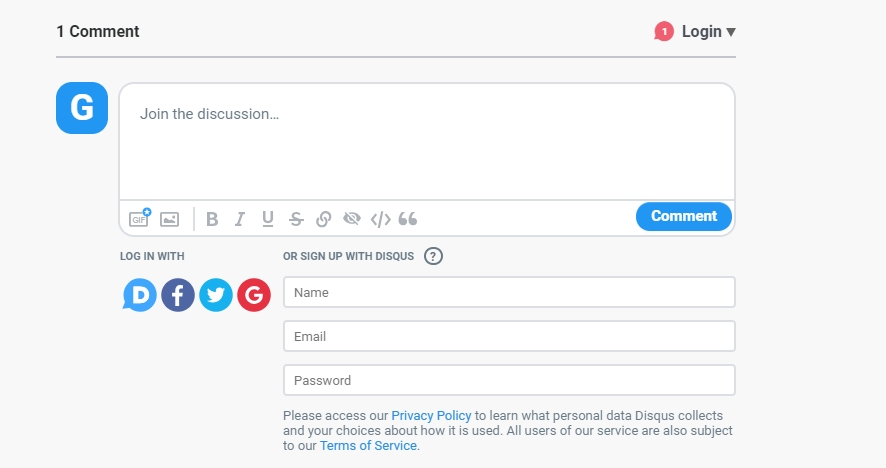
由截圖可發現Disqus登入留言的方式很多種,可以互動的讀者範圍也相對廣,缺點是會有廣告干擾造成畫面不簡潔
Utterances
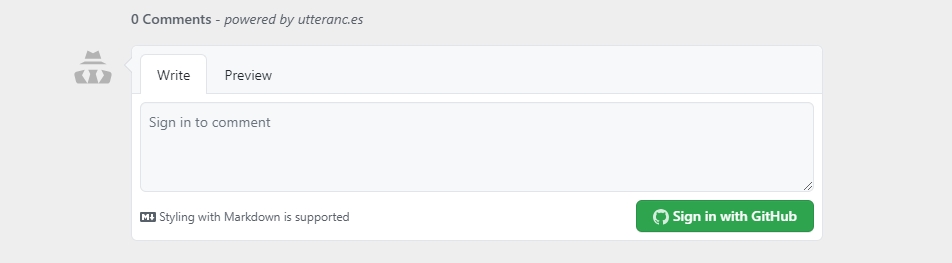
Utterances是透過串接 GitHub issue 的方式來完成留言區的功能,因此留言的前提條件是必需有GitHub 帳號,簡單來說如果在文章底下留言的話,他會同步在該 GitHub 專案留下一個 issue 同步留言,另一個優點是沒有廣告。
Gitalk
Gitalk也是透過串接 GitHub issue 的方式來完成留言區的功能,但以下這篇文章有討論Gitalk在Github OAuth 授權範圍可以擴展到全部的Repository,但Utterances折衷下可選擇只授權單一Repository權限。
建议大家弃用 Gitalk 和 Gitment 等权限过高的 Github OAuth App
目前是選擇Utterances來使用,如果是技術相關文章交流,工程師一定都會有GitHub吧?
所以我是反向想縮小範圍來達到與大家一起交流的媒合機率。
安裝步驟
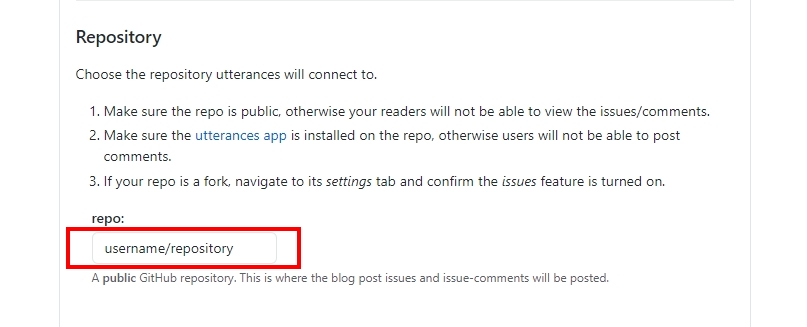
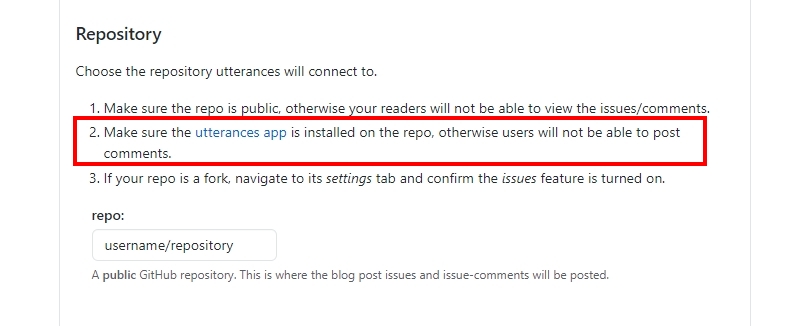
進入 Utterances 的連結後,看到 Repository 的區塊將開放留言的專案名稱放上去(下圖範例)不是直接放上Repository的網址!

在上面填寫專案名稱時可注意一下裡面提醒的第2點,記得GitHub上安裝 utterances app 否則用戶無法發表評論。

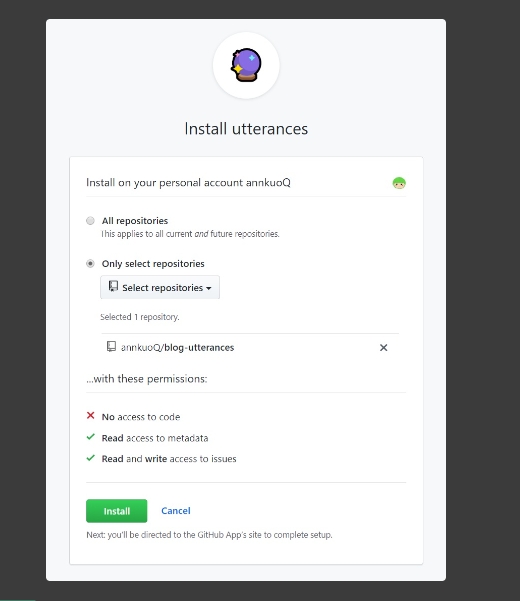
進入 utterances app 後會看到以下畫面,這邊就是上面優缺點提到的權限範圍問題,可選擇開放全部專案或是單一指定專案評論系統的功能。

再回到Step1的畫面移動到 [Blog Post ↔️ Issue Mapping]區塊,這邊主要只是看你想要在留言的標題上附帶哪些資訊連結而已,沒有特別要求直接照預設選就好。
移到Theme選擇留言板主題,畫面會依你選擇的主題顯示預覽主題
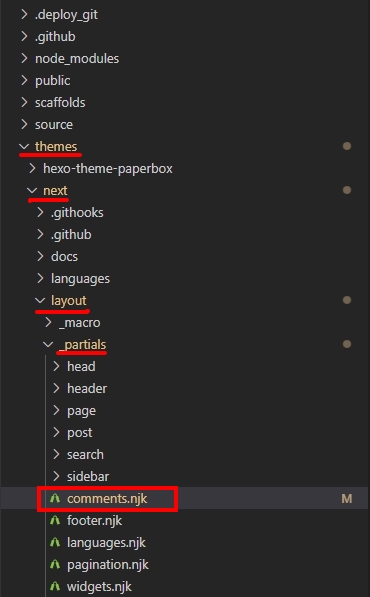
將[Enable Utterances] 區塊提供的 JavaScript 程式碼貼到本機端Hexo資料夾以下路徑
theme -> next -> layout -> _partials -> comments.njk 的檔案中(next是指你用的主題資料夾)
點開comments.njk檔後,找到程式碼片段
1
{%- if page.comments %}
並在程式碼下方貼上Step6複製的程式碼(記得縮排,如下圖所示)
1
2
3
4
5
6
7
8{%- if page.comments %}
<script src="https://utteranc.es/client.js"
repo="username/repository"
issue-term="pathname"
theme="github-dark"
crossorigin="anonymous"
async>
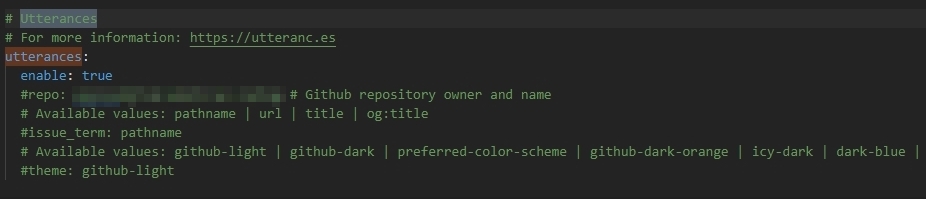
</script>最後在 theme -> next ->_config.yml 最下面加入以下片段(如果設定檔中已經有Utterances的設定區塊,將enable改成True就好):
1
2utterances:
enable: true
關閉指定頁面留言區
依上述步驟設定就會在每個頁面都保有留言版功能,但像標籤/分類/關於的頁面一般不會開啟留言版功能,根據以下步驟我們可以指定不需開啟留言版的頁面做設定。
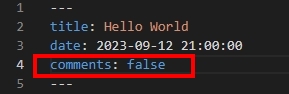
我們只要在指定文章開頭加上 comments: false,就可將指定的文章關閉留言版功能。
結語
以上介紹Utterances的留言板套件安裝流程,若之後需求改變也可以參考安裝Disqus,這兩個目前應該是最多人用的留言板套件。