Hexo_SEO設定
前言
這篇就來聊聊SEO的相關基本設定,讓自己在Google的搜尋中容易被搜尋到吧
Google Search Console註冊
若要在Google 的SEO上做相關設定需先進入 Google Search Console ,可以讓我們在 Google 搜尋引擎登錄新建的網站,提供檢索分析,管理你的網站在搜尋引擎上的SEO表現 ,讓我們更加了解網站的流量和被查詢的關鍵字等。
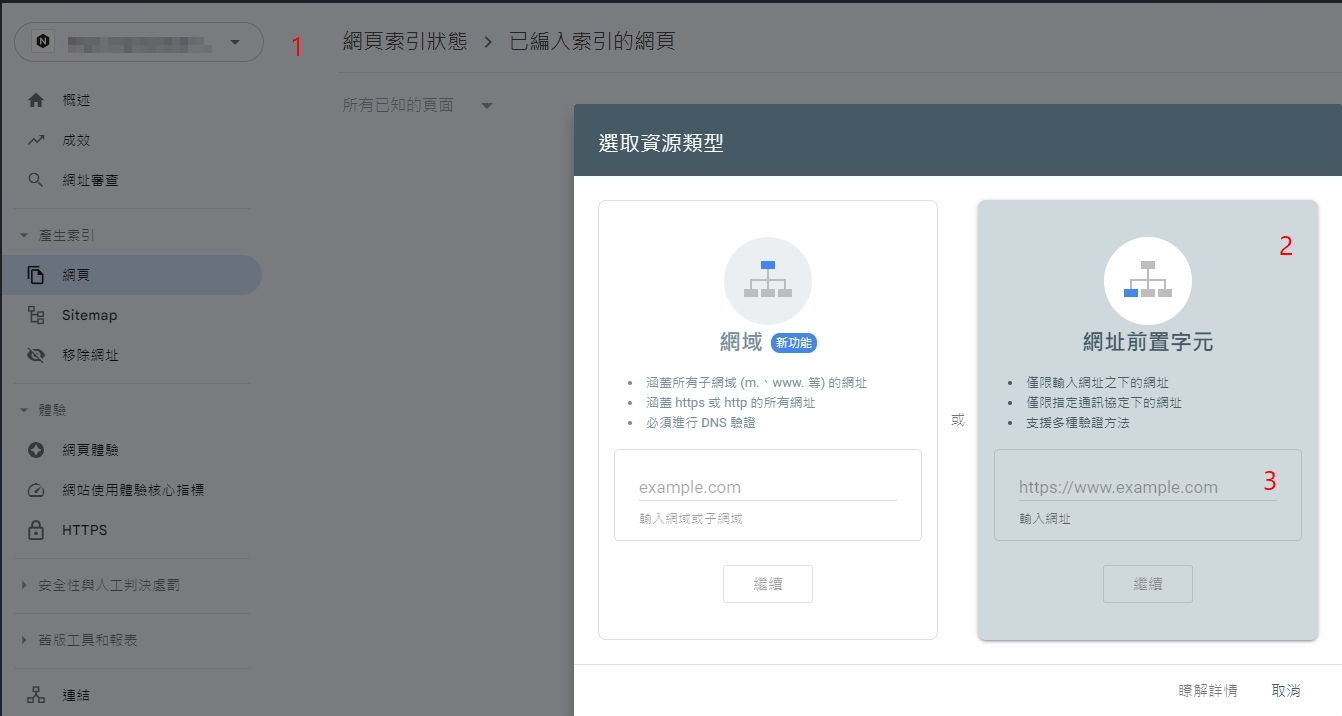
進入Google Search Console 從左上角選擇新增資源後,建議先選擇網站前置字元的方式驗證,網址欄位輸入部落格首頁網址像是:
https://username.github.io/RepoName/
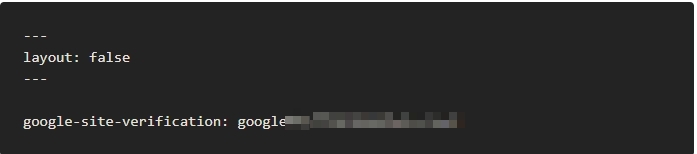
下一步會提供幾個方式(html/GA/代碼管理器/網域名稱供應商…)來驗證這個網站是本人所擁有,這裡建議先用最簡單的html方式驗證,網頁會請你下載一個html檔案,下載後將檔案中的內修改為以下格式(若沒在內容中加入
layout: false後面驗證會導致失敗)
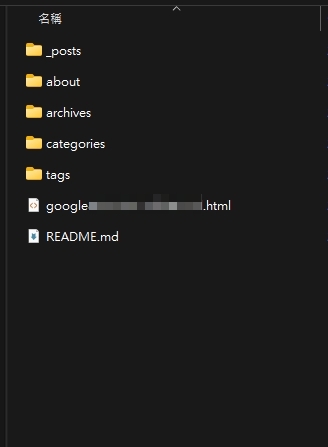
將修改後的html檔案放在Hexo目錄的Source資料夾中(與_post同階層)

修改後我們將剛剛加入的html檔案佈署到網站中,所以別忘輸入以下語法做完整的佈署
1
2
3$ hexo clean 或 $ hexo cl -- 清除之前建立的靜態檔案
$ hexo generate 或 $ hexo g -- 產生修改後靜態頁面
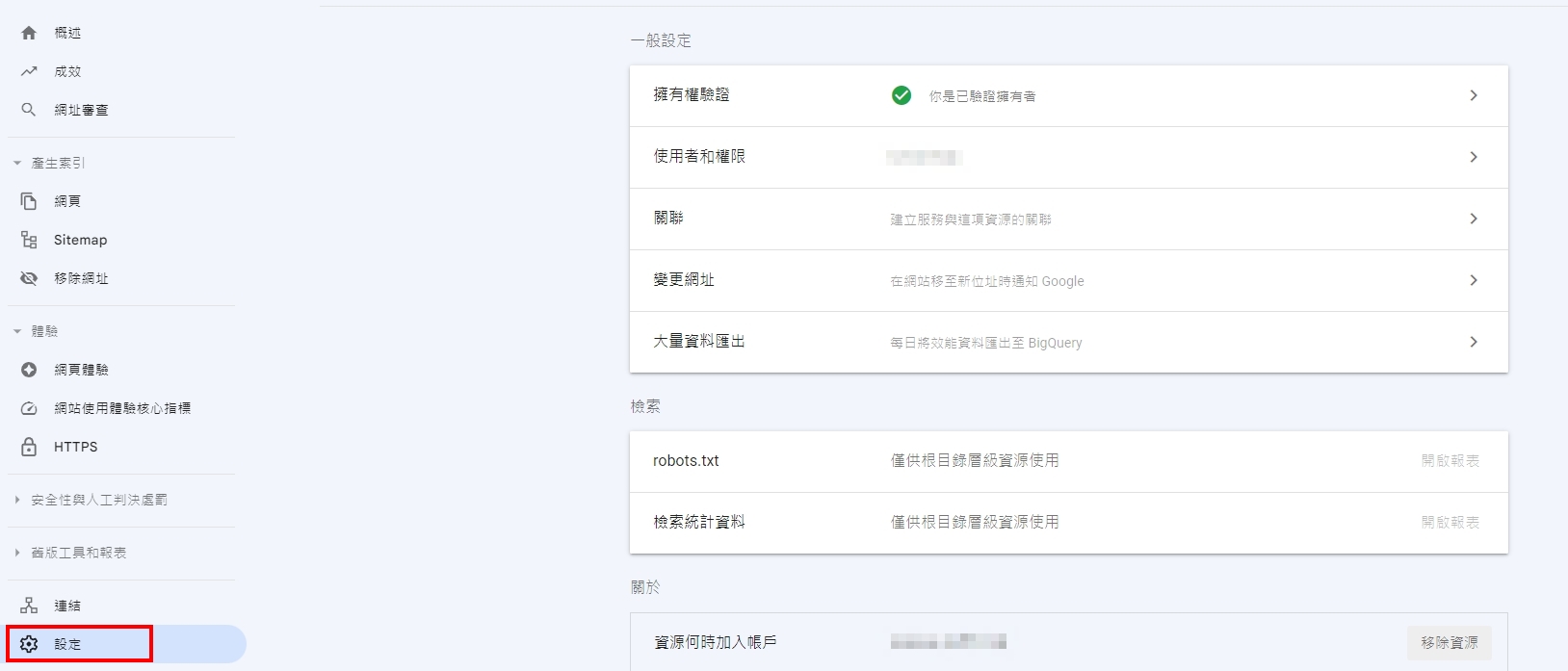
$ hexo server 或 $ hexo s -- 在本機可預覽網站佈署完成後會在Google Search Console 左邊選單中的設定中,看到擁有驗證權已經變成綠勾勾了

完成這步驟後,要等幾天的時間讓 Google Search Console 分析出部落格有哪些熱門關鍵字以及哪些地方可以優化,到時在看他的數據建議調整優化。
若想確認網站是否已經登入Google的搜尋引擎中另一個方法是可以在Google搜尋中輸入
site:部落格網址,若搜尋結果有出現部落格代表已經登入成功
Sitemap 註冊
註冊成功網站後,由於新網站曝光度不高的狀況下,我們要讓網站下的網址(例如:每篇內容)可被Google的爬蟲搜尋到裡面的關鍵字等,因此需要產生一份網站地圖給搜尋引擎爬蟲使用,讓他收錄網站下的每個連結網址的內容提升關鍵字的曝光度。
回到Hexo中呼叫CMD後,輸入以下語法安裝自動生成網站地圖的套件
1
npm install hexo-generator-sitemap --save
在Hexo根目錄中的_config.yml中新增以下語法後存檔

套件產生site.xml檔後佈署到網站上
1
2
3$ hexo clean 或 $ hexo cl -- 清除之前建立的靜態檔案
$ hexo generate 或 $ hexo g -- 產生修改後靜態頁面
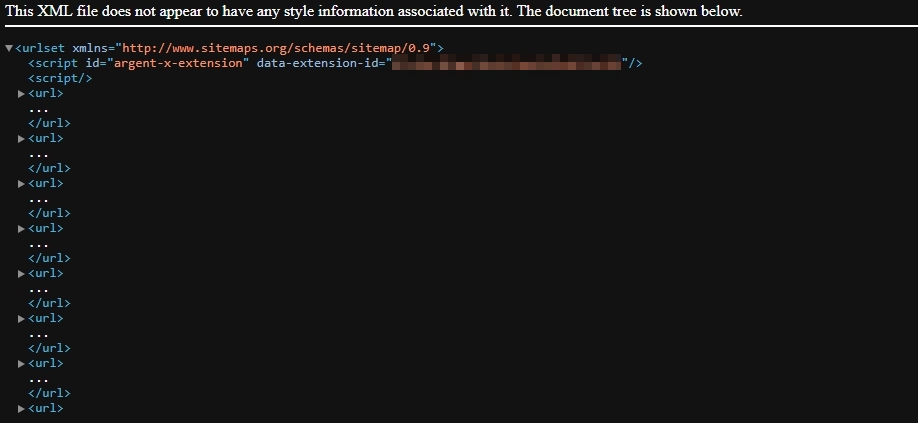
$ hexo server 或 $ hexo s -- 在本機可預覽網站佈署完成後可在網站網址的後面加上
/sitemap.xml(例如:https://部落格網址/sitemap.xml)看是否有類似以下畫面
確認有佈署成功後將sitemap檔案註冊到 Google Search Console,回到Google Search Console頁面點選左邊選單的產生索引 ⇒ Sitemap 在新增 Sitemap的欄位貼上 sitemap.xml
即可在下方的 已提交的Sitemap中看看狀態是否為成功。
這樣 Google 的爬蟲就會定期去看 sitemap.xml 檔案是否有更新,若有更新它就會去爬你的部落格並加入到搜尋引擎中。
結語
以上介紹部落格在SEO中的基本登入設定,在登入成功與收錄成功所花費的時間,我也真的不太了解,有聽說1-2禮拜也有幾天的,目前這塊自己也在摸索中,與大家一起努力調整自己的SEO吧。當然如果有高手也歡迎提點指教
參考資料
輕鬆地提交 Hexo 部落格的 Sitemap.xml 到 Google Search Console
試著學 Hexo - SEO 篇 - Google Search Console