設定選單
前言
建立部落格到現在好像才發現一般首頁都會有類似關於我(about)/分類/標籤的相關選單連結,引導讀者可以更認識作者與文章查詢更方便的功能。
開啟首頁選單
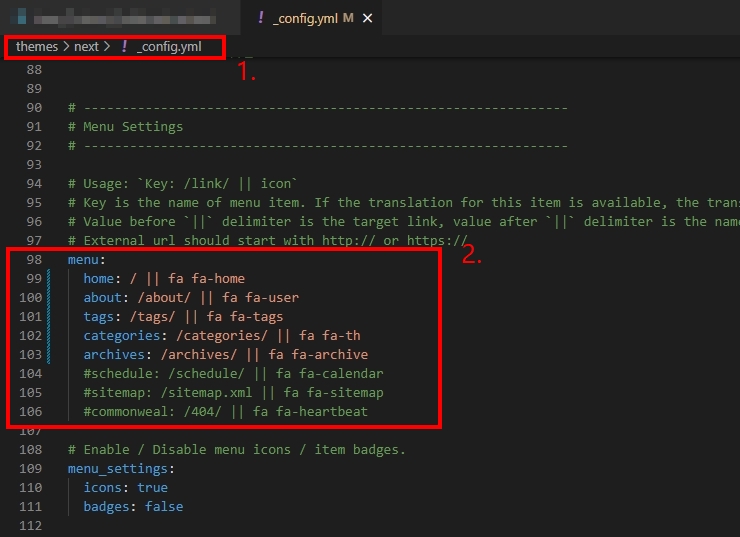
以主題next為例,在使用的主題(Themes)資料夾中開啟_config檔案(紅框1所示路徑),拉到 menu 設定區塊(紅框2所示),會看到選單項目預設下都用 # 被註解掉,如要開放選單連結就把 # 給刪掉,下圖所示我先把首頁/關於我/標籤/類別選項開啟後存檔。

執行以下語法可以在本地端預覽開啟選單的首頁畫面
1
2
3$ hexo clean 或 $ hexo cl -- 清除之前建立的靜態檔案
$ hexo generate 或 $ hexo g -- 產生修改後靜態頁面
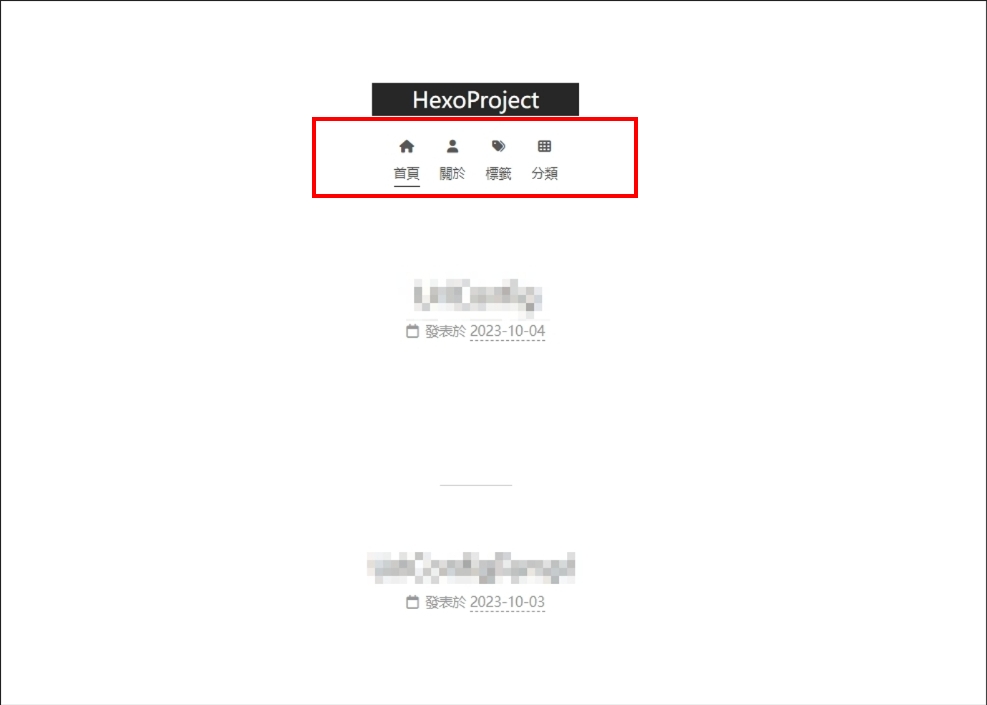
$ hexo server 或 $ hexo s -- 在本機可預覽網站在瀏覽器開啟 http://localhost:4000/ 預覽頁面,可看到首頁已開啟選單連結。

確認無誤後再執行以下指令,將內容發佈到GitHub上,就會在blog中出現新的首頁選單。
1
$ hexo deploy 或 $ hexo d -- 部署到 GitHub
結語
目前這些被開啟的選單項目除了首頁外,沒有對應的連結頁面呈現,有別於建立新文章的語法,下篇會介紹為每個選單項目建立獨立頁面。