用Hexo自訂主題(Theme)教學
前言
完成 用Hexo套版GitHub Pages當部落格 教學後,若覺得預設的主題 landscape 不是你想要的風格,這篇教學針對如何更換其他主題來套版部落格的介面,簡單來說就是幫部落格換衣服
架構介紹
跟主題有關設定主要會調整到兩個地方_config.yml檔案跟themes資料夾
_config.yml :
有關網站的配置都會在這份檔案中設定調整。
例如:網站標題、網站作者、網址、部屬到GitHub儲存庫設定、使用主題名稱等等‧
針對此篇主題只顯示檔案中有關主題設定片段內容,
如檔案所示Hexo主題是使用landscape作為預設版面1
2
3
4# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: landscape #主題(模板)名稱themes :
用來存放套版主題的地方,Hexo 會根據主題(Themes)來解析 source 資料夾中的檔案並產生靜態頁面。預設主題為 landscape,後續更換主題也是將檔案載到這個地方。
更換主題
尋找主題
可以在Hexo提供的 主題 頁中尋找喜歡的模板,裡面提供眾多開源者貢獻的作品供大家使用欣賞,在每個主題下的 Visit preview site 可以預覽主題渲染後實際的表現是不是理想中的樣子再下載。
在教學中就用主題中最熱門的 Next 來當作範例下載主題
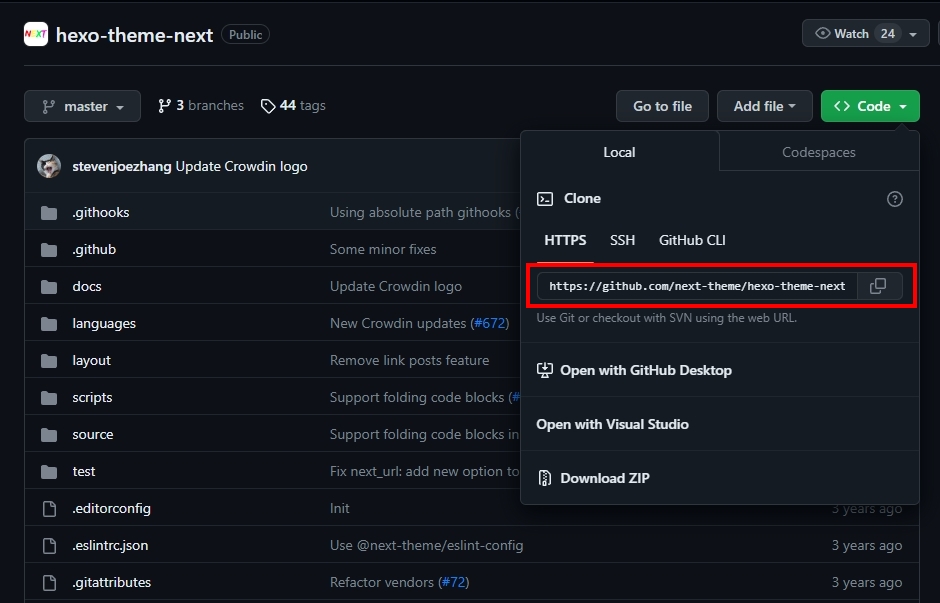
選好主題後點選標題進入GitHub頁面(例:Next),在GitHub頁面中複製Repository的Url。
回到本機端的Theme資料夾,在路徑中開啟CMD
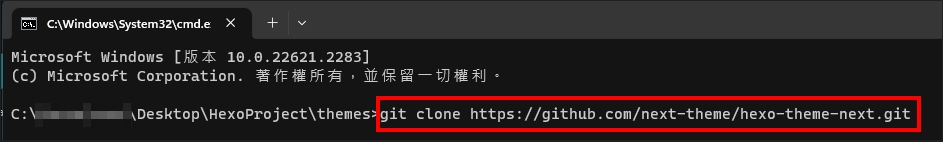
輸入以下Git語法透過剛剛複製的Repository Url將程式碼下載到Theme資料夾中

設定主題
上個步驟將主題模板下載到Themes資料夾後,回到根目錄的 _config.yml 中的 theme 段落原本預設為 landscape 的名稱改為 next(或你想要的主題名稱),如下:1
2
3
4# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: next #主題(模板)名稱注意: 若_config.yml中設定名稱如上,就必須把下載的Next資料夾名稱也設定同名(原下載資料夾名稱為:hexo-theme-next),重點就是Themes內的主題資料夾名稱要與_config.yml內的設定名稱一致。
首頁預覽
在 themes資料夾與_config.yml設定完成後,回到根目錄的CMD中執行以下指令。
維持[文章或內容修改後,佈署到GitHub前執行以下指令完成更新]的習慣,來避免更新不完全1
2$ hexo clean 或 $ hexo cl -- 清除之前建立的靜態檔案
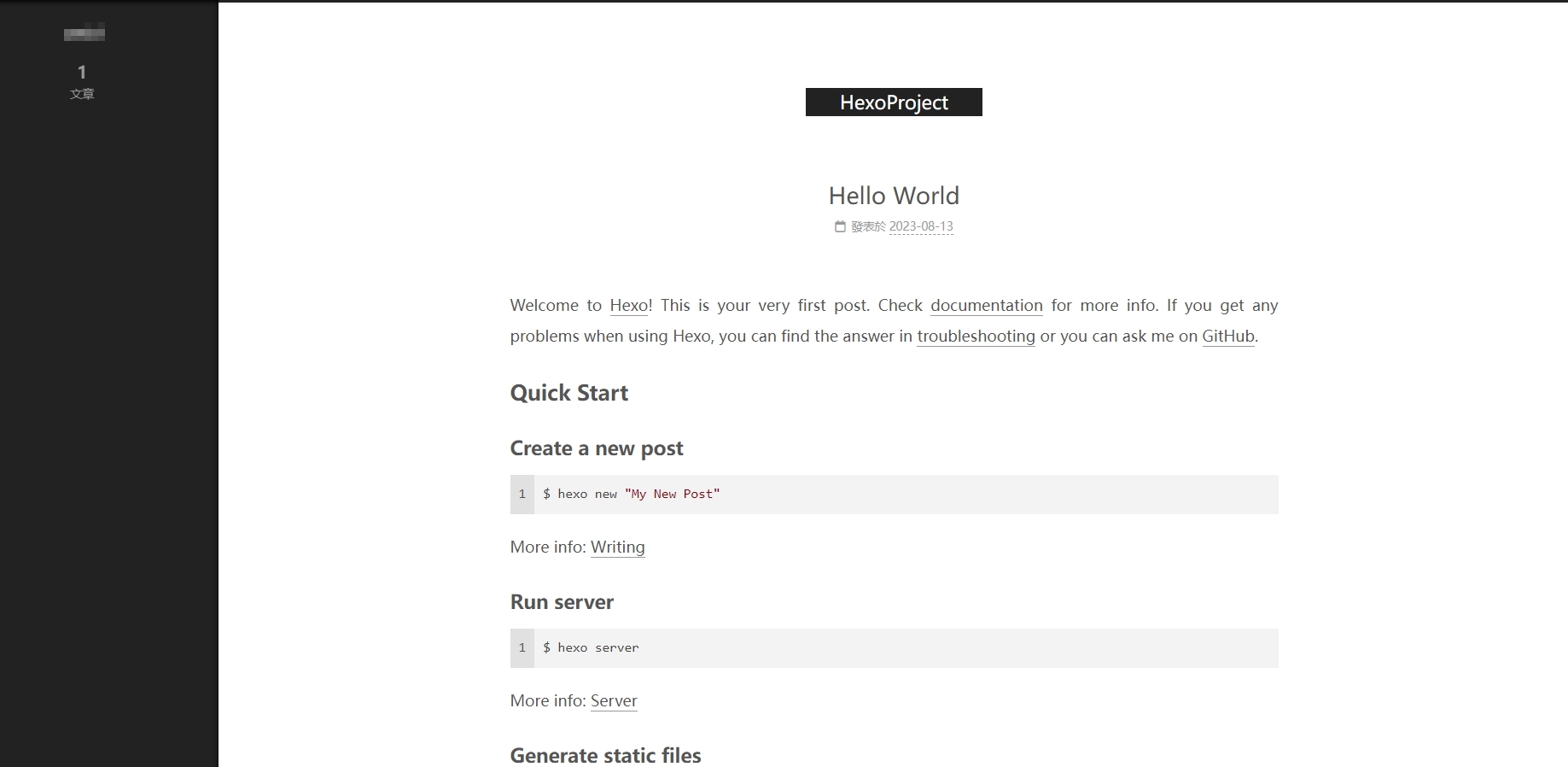
$ hexo generate 或 $ hexo g -- 產生修改後靜態頁面更新成最新狀態後輸入以下指令後,點擊連結 http://localhost:4000/ 就出現以 next 預設模板建立的Blog首頁。
注意: 若踩到上一步提醒的雷(設定檔的模板名稱與模板資料夾不同名),就會在CMD上顯示No Layout:index.html的告警
1
$ hexo server -- 在本機端可預覽網站

佈署上GitHub Pages
在本機預覽後接著輸入以下指令將這次更新的內容佈署到GitHub上,才能在真正的Blog連結看到這次的主題模板修改1
$ hexo deploy 或 $ hexo d -- 部署到 GitHub
結語
完成佈署後就完成這次更新模板設定,挑選模板過程也可以注意該模板專案是否有經常優化、更新套件、修Bug等Commit紀錄,代表有經常在維護的專案,選擇Next作範例也是這原因。